What is a form? #
A form is a way for visitors to send you information directly from your website. It can be a contact form, newsletter signup, survey, or anything else where users enter details and submit them. Forms make it easy for website owners to collect emails, feedback, and other important information. Now, let’s go step by step to create and manage a form using Kadence Theme.
Install Kadence Blocks Plugin #
Kadence Theme itself doesn’t include a built-in form feature, but it works perfectly with Kadence Blocks, which allows you to add and customize forms easily.
- Go to your WordPress dashboard.
- Click on Plugins → Add New.
- Search for “Gutenberg Blocks with AI by Kadence WP”.
- Click Install and then Activate the plugin.
Create and configure the Form itself first #

Before editing the form design, it is essential to create and configure the form itself well.
- Go to your WordPress dashboard.
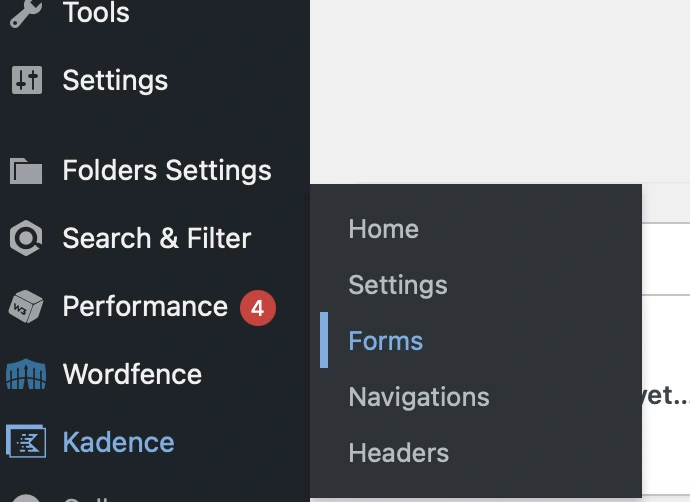
- Click on Kadence → Forms.
- Add new Form (or manage forms you’ve already created previously).
- Add or edit all Form fields (like name, email etc).
Please, note: Do not edit the form fields directly on the pages when adding the form as a block. Edit them first following the above step, otherwise it will not work properly on all pages.
Follow the official Kadence documentation here to set up forms correctly.
If possible, add a Captcha protection to your forms, especially for forms that include multiple fields, such as the Contact form.
Personal advice for your Forms
The Captcha will help you a little more to block spam messages to your email inbox.
My advice is to use Google Recaptcha v3 or Cloudflare Turnstile for the contact form.
Contact Form vs Newsletter Form #

The difference between Contact Forms and Newsletter Forms is the action you set for your form.
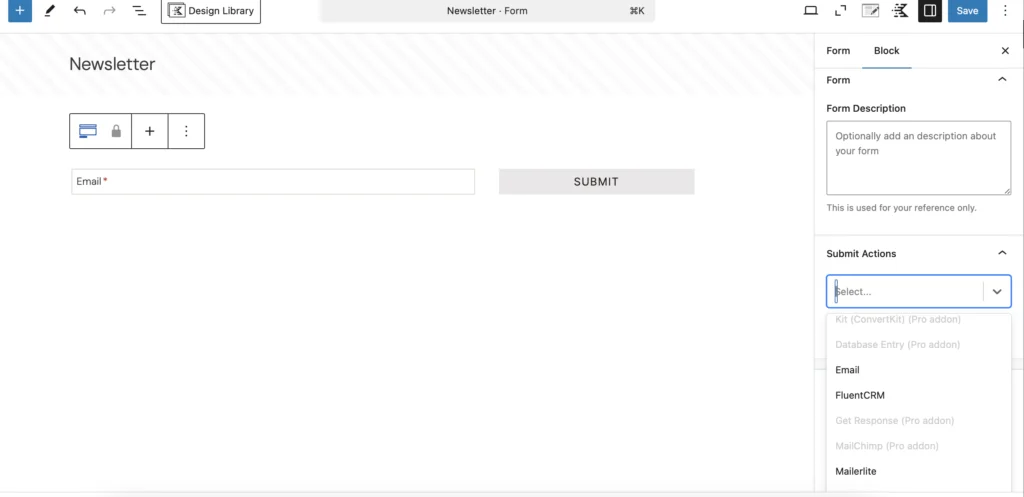
Once you have added all the necessary fields to the form, in the right sidebar of Kadence, you can find the following item “Submit Actions“.
- Contact Form → Click on “Email” if your form is for the contact page and you want the user who fills out your form to only have to send you an email. Then, fill out all the requirements in the “Email settings” section where you are asked where users should send you their email.
- Newsletter Form → Attention, until the moment this article was written, the free version of the Kadence theme only allows integration with the following systems: Mailerlite, Fluent CRM.
As you can see from the screenshot, all other newsletter systems necessarily require Kadence Pro and cannot be used with the free version of the theme.
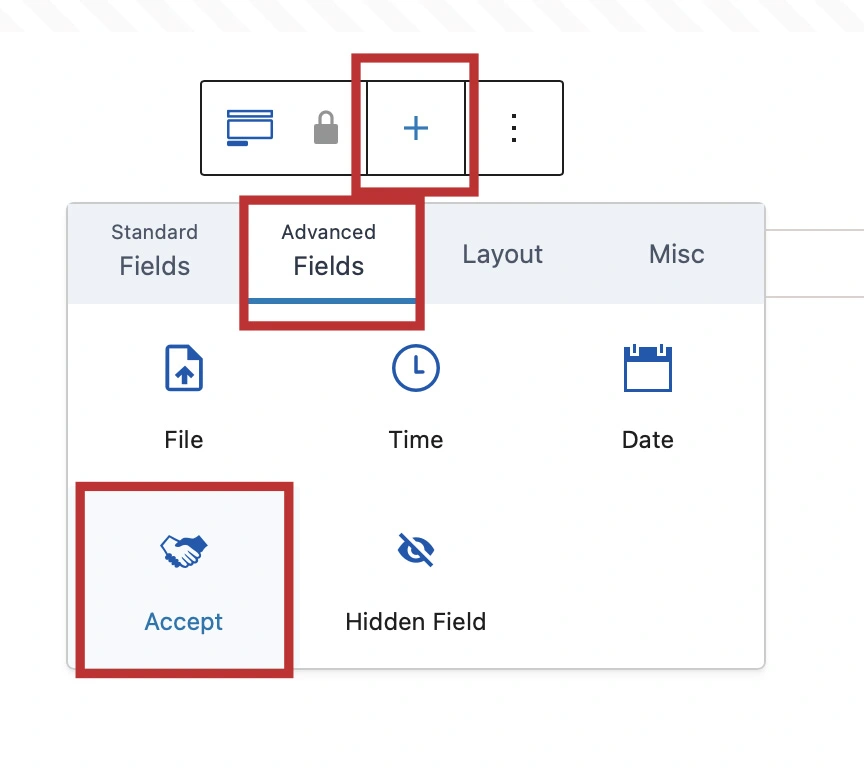
Always add the data processing acceptance box to your forms with the link to the Privacy and Cookie Policy and Terms and Conditions.
Necessary step for a legally compliant website
It is essential that users who fill out the forms know how their data is used.

How to add a Form to a Page or Post #
Once you have Kadence Blocks installed, you can add a form anywhere on your website.
- Open the page or post where you want to add the form.
- Click the + (Add Block) button.
- Search for “Form (Adv) Block” and click on it.
Follow the official Kadence documentation here to set up forms correctly.
Alternatives to Kadence Forms #
- SureForms – Easy-to-use and integrates well with WordPress.
- WPForms – Drag-and-drop builder, beginner-friendly.
- Contact Form 7 – Basic, but super customizable with add-ons.



